Introduction
This article explains how to implement a Cascading Drop-Down List in a SharePoint 2010 List using jQuery and Sp services.
To implement a Cascading Drop-Down List in a SharePoint 2010 List using jQuery and Sp services use the following procedure.
Object
This article explains how to implement a Cascading Drop-Down List in a SharePoint 2010 List using jQuery and Sp services.
To implement a Cascading Drop-Down List in a SharePoint 2010 List using jQuery and Sp services use the following procedure.
Object
Create a State Custom list: with a Country lookup column:
Look up Column Settings:
Create a CascadeDropDownList with Country and State lookup columns.
Select the Default New Form under the List tab of the newly created List CascadeDropDownList
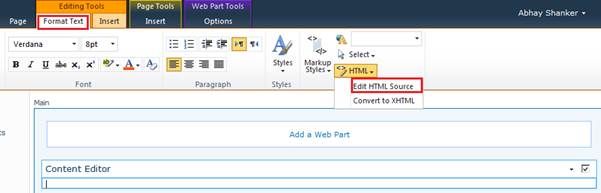
- Add a Content Editor Web part
and select Edit HTML Source under the Format Text Tab.
- Copy and Paste the following
code in the HTML Editor:
1. <script language="javascript" src="/JSLibrary/jquery-1.4.2.min.js" type="text/javascript">
2. </script> <script language="javascript" src="/JSLibrary/jquery.SPServices-0.5.7.min.js" type="text/javascript"></script>
3. <script type="text/javascript">
4.
5. $(document).ready(function() {
6.
7. $().SPServices.SPCascadeDropdowns({
8.
9. relationshipList: "State",
10.
11. relationshipListParentColumn: "Country",
12.
13. relationshipListChildColumn: "Title",
14.
15. relationshipListSortColumn: "ID",
16.
17. parentColumn: "Country",
18.
19. childColumn: "State",
20.
21. promptText: "Choose State...",
22.
23. debug: true
24.
25. });
26.
27. });
28. </script>
SPServices: Cascading Drop-Down List in SharePoint 2010 List using jQuery
1. Create Cities custom list:
2. Create Districts Custom list: with City lookup column
3. Create Ward custom list: with District lookup column
4. Create Addresses list: with City, District, Ward lookup columns
Using following scripts in the NewForm.aspx of Addresses
<script src="/TimeSheet/jQuery%20Libraries/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="/TimeSheet/jQuery%20Libraries/jquery.SPServices-0.5.4.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "Districts",
relationshipListParentColumn: "City",
relationshipListChildColumn: "Title",
relationshipListSortColumn: "ID",
parentColumn: "City",
childColumn: "District",
promptText: "Choose District...",
debug: true
});
$().SPServices.SPCascadeDropdowns({
relationshipList: "Ward",
relationshipListParentColumn: "District",
relationshipListChildColumn: "Title",
relationshipListSortColumn: "ID",
parentColumn: "District",
childColumn: "Ward",
promptText: "Choose Ward...",
debug: true
});
});
</script>





No comments:
Post a Comment